Linda found this great site for creating favicons, the teenser pictures that appear in your address bar. I'd made one a long time ago, but since the image is only 16 x 16, it's hard to get just what you want. It's also important, if you don't use a site like favicon.cc, that you make sure the file type is .ico.
Anyway, once you've made your favicon and named it favicon.ico-- which the site does for you, upload it to your own site. I'm going to upload the one I just made right now. I have a different one for Whinsey.
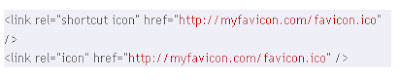
Then, in blogger do this: (thanks to blogu) (I couldn't get the code into blogger, so had to use a jpg-- if you go to my link previous you can copy and paste it directly.)
To get the favicon on your blogger, you need a code to add to your template, and this is it:

Replace "http://myfavicon.com/favicon.ico" with the URL of where your webspace stored your ico file, & paste the code between the head tags of your blog. The favicon will now appear in most browsers address bar and bookmarks. (Not sure about the rhyme or reasoning here, but some do...some don't.) Added bonus! If you use Mozilla Firefox (why wouldn'tUpdate: Favicons only appear in IE if the site is in your bookmarks. If the site is not bookmarked, I have discovered a little trick. Left click on the 'e' in the address bar and jiggle it a few times. The favicon will show up!To get to that part of your blog click on customize>template>edit html
The closing head tag will be near the bottom of all the text. If you aren't sure what you are doing, first choose the option at the top of the page to save your current template.

1 comment:
Sally, Anita looks great on this post.
OK, I'll try this in the morning when my brain is fresh. I love this!! "I have discovered a little trick. Left click on the 'e' in the address bar and jiggle it a few times..." I'm telling you, you got the touch.
Post a Comment